Модуль комментарии о магазине
 В сети достаточно сложно найти качественный скрипт комментариев. То какие-то недоделки, то
В сети достаточно сложно найти качественный скрипт комментариев. То какие-то недоделки, то
функционал скудный. Но кто ищет, как говориться, тот всегда найдет. Скрипт commentics
удовлетворит требованиям большинства пользователей. Причем скрипт бесплатный и постоянно
обновляется. Я решил его интегрировать в ПрестаШоп. Для того, чтобы интегрировать в шаблон версии
1.5.х пришлось воспользоваться методом используемый в версии 1.4 . Это не совсем правильно, но
метод работает.
Готовый модуль отзывы о магазине вы можете скачать в моем магазине бесплатно. Теперь я расскажу
как нужно установить скрипт. Модуль устанавливается стандартно : распаковываете архив и заливаете
папку с модулем на сервер по ftp в папку modules/. Устанавливаете модуль и заходите в настройки.
Приступаем к установке скрипта, для этого нажмите на кнопку “Инсталляция скрипта”. Появится
модальное окно, в котором мы и будем производить последующие настройки. Модальное окно можно увеличит или уменьшить по вашему желанию, для этого в правом нижнем углу потяните окошко.
нажимаете кнопку пуск и попадает на страницу где скрипт проверяет совместимость вашего сервера с
требованиями для нормальной работы модуля. Первые три строки обязательны, остальные-желательны.
Если не появилось ошибки нажимаем продолжить и попадаем на страницу выбора установки или
обновления. На момент написания статьи версия 2.4 скрипта актуальна и мы выбираем пункт
установки.
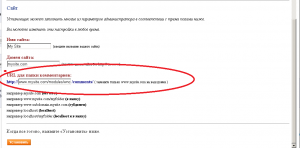
Программа установки начинает создавать таблицы в базе данных и нам предлагается заполнить
обязательные поля.
Хочу обратить ваше внимание на выделенный фрагмент рисунка. Важно не допуская ошибок преписать
URL вашего сайта вместо www.mysite.com и не изменять оставшийся путь к папке сос скриптом.
Далее жмем кнопку установить
Таблицы базы данных для скрипта готовы и нам предлагается переименовать или удалить папку
installer по указанному пути. Необходимо это сделать в противном случае скрипт не заработает и мы
не сможем зайти в настройки скрипта. После этого переходим в админ-панель.
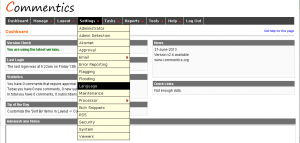
Админ-панель по умолчанию на английском языке, но ее можно перевести на русский. Для этого нажимаем
кнопку Completed и переходим в панель settings->language
Где выбираем нужный нам язык для визуальной страницы скрипта во фронт-офисе и настроек в бэк-
офисе.
Настроек у скрипта достаточно много, если описывать их, то это займет не один десяток статей. Вы
можете самостоятельно изучить настройки и выбрать полную защиту скрипта от спама и поле для оформления комментария будет выглядеть так
Или сделать как на моем сайте по минимуму.
Отмечу , скрипт мною не был переведен, я лишь немного добавил перевод в некоторых полях.
Если у вас возникнут какие то вопросы по настройке скрипта, задавайте. Надеюсь скрипт пригодится
многим.
До встречи на страницах webnewbie.ru

















Не корректно устанавливается на сайте данный модуль.
вот что показывает.
http://test1.konadnailart.ru/modules/wncommentswn/comments.php
как исправить?
Ответ дал на почту
Добрый день! Подскажите пожалуйста, как можно встваить эти комментарии в созданную мной CMS страницу (Prestashop 1.6) модуль не работает в этой версии престашопа, но я знаю, какой код необходимо прописывать в tpl файлы, чтобы commentics появился на странице. Проблема в том, что я не могу найти tpl файл для созданной мной страницы. Спасибо.
Этот модуль не будет работать в версии 1.6, так как контроллер для страницы используется по технологии версии 1.4 PrestaShop. Файла tpl для CMS страницы Вы не найдете в модуле.
Привет! Спасибо за модуль! Подскажи пожалуйста, где можно редактировать файлы перевода? www/modules/wnsitecomments/translations/ru.php и www/themes/default-bootstrap/modules/wncommentswn/translations/ru.php – пустые
Смотря что хотите перевести. Если колонку сбоку сайта, то используйте стандартный перевод в бэк-офисе. Если основную страницу комментариев и админку, то перевод возможен только правкой файлов движка commentics
Интересует страница комментариев. Какие из файлов движка надо править?
Нашёл и разобрался сам. Отпишусь – вдруг кому-то поможет. Думаю, стоит добавить это в статью тоже, на всякий случай. В общем для тех, у кого в prestashop 1.6 (да, да, модуль шикарно подходит и для prestashop 1.6) русский язык отображается в неверной кодировке (знаками ?????) – нужно открыть все файлы из директории www/modules/wncommentswn/comments/includes/language/russian/ с помощью Notepad++ например и поправить кодировку с utf8 на utf 8 without BOM. Это помогает.
а можна по подробнее о установке модуля на престу 1.6? (или как он подходит)
Лично я не пробовал модуль ставить на версии 1.6.х Вопрос адресуйте тем кто пробовал. Модуль писал для версии 1.4 и 1.5.
Приветствую.
Подскажи как все таки ты его установил на 1.6.
Вроде все установилось но вот вопрос где эта страница на которой модуль встал так и не пойму.
По умолчанию три последних отзыва и ссылка на страницу с отзывами устанавливается в правую колонку. Если используете только левую колонку, то перенесите модуль в displayLeftColumn через управление хуками.
Здравствуйте, сделал все как описано, скрипт установился, в админку захожу, но на сайте не появился. Что делать?
Модуль по умолчанию устанавливается в правый хук, т.е. отображаться должен в правой колонке сайта. Если в вашем шаблоне используется левая колонка перенесите модуль в левый хук с помощью опции управления хуками
Спасибо, все получилось, а закладка слева “Отзывы и предложения” это не от этого скрипта?
О закладке почитайте эту статью https://webnewbie.ru/modules/blogwp/wordpress/prestashop/effektivnaya-obratnaya-svyaz.html
Модуль отлично стал на prestashop 1.6., без напильника. Спасибо.
Не вижу где отображается модуль на сайте. Может не правильно настроил. Подскажите
По умолчанию блок располагается в правой колонке сайта, если используете левую, то через управление хуками расположите модуль в leftColumn и удалите из правого хука.
Как можно увеличить количество отображаемых Комментов на главной странице?
Вроде все настройки перерыл – нет…
Prestashop 1.5.6.2
Спасибо.
Вроде бы вот этот запрос в wncommentswn.php подправить
private function _getLastComent()
{
return Db::getInstance()->executeS(‘SELECT * FROM
'._DB_PREFIX_.'wncommentsORDER BYidDESC LIMIT 0,3′);}
Туда же можно добавить проверку подтверждённого коммента, если используете предмодерацию. Поле is_approval, вроде.