 Доступный и легкий способ покупки в интернет-магазинах является одним из основных способов привлечения клиентов. Поэтому разработчики модулей и скриптов постоянно работают над данной задачей. Когда я написал модуль заказа обратного звонка, в котором был использован скрипт Callme Назара Токаря, ко мне стали обращаться с просьбами и пожеланиями сделать модуль покупки за один клик на основе скрипта Buyme. В ответ я обращал внимание моих читателей на уже существующий модуль-Быстрый заказ на e-mail от Ors. Но как оказалось пользователей не устраивал внешний вид и все ни как у скрипта Buyme. Я решил исправить ситуацию и показать как можно сделать всплывающую форму по клику на кнопку для модуля быстрого заказа совместимый с версией 1.5(для версии модуля совместимой с ПрестаШоп 1.4 все будет аналогично). И все это можно сделать штатными средствами ПрестаШоп.
Доступный и легкий способ покупки в интернет-магазинах является одним из основных способов привлечения клиентов. Поэтому разработчики модулей и скриптов постоянно работают над данной задачей. Когда я написал модуль заказа обратного звонка, в котором был использован скрипт Callme Назара Токаря, ко мне стали обращаться с просьбами и пожеланиями сделать модуль покупки за один клик на основе скрипта Buyme. В ответ я обращал внимание моих читателей на уже существующий модуль-Быстрый заказ на e-mail от Ors. Но как оказалось пользователей не устраивал внешний вид и все ни как у скрипта Buyme. Я решил исправить ситуацию и показать как можно сделать всплывающую форму по клику на кнопку для модуля быстрого заказа совместимый с версией 1.5(для версии модуля совместимой с ПрестаШоп 1.4 все будет аналогично). И все это можно сделать штатными средствами ПрестаШоп.
Для изменения внешнего вида модуля будем править два файла модуля- файл extraRight.tpl, который находится в директории modules/fastorder/views/templates/hook/ и файл fastorder.css, который находится в папке css модуля.
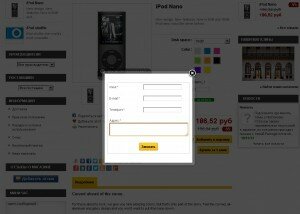
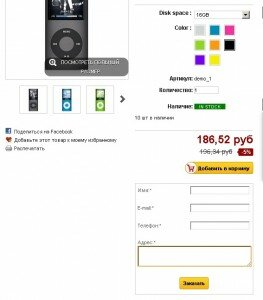
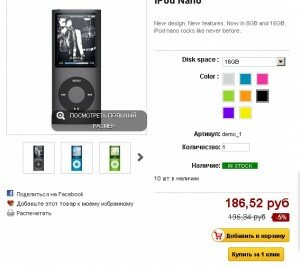
Вот что у нас было и что должно получиться
Для отображения формы модальном окне будем использовать скрипт fancybox, поэтому открываем файл шаблона модуля extraRight.tpl текстовым редактором Notepad++ и с самого начала добавляем ссылку на скрипт
<script type="text/javascript" src="{$base_dir}js/jquery/plugins/fancybox/jquery.fancybox.js"></script>
и добавляем стили для модального окна указав ссылку
<link rel="stylesheet" href="{$base_dir}js/jquery/plugins/fancybox/jquery.fancybox.css" type="text/css" media="screen" />
теперь необходимо вызвать fancybox и указать объекты, на которые мы его повесим.
<script type="text/javascript">
$(document).ready(function() {
$("a.button").fancybox({
'hideOnContentClick': false
});
});
</script>
Затем добавляем ссылку используя class=»button» означающий, что это кнопка и стили будут автоматически браться из файла global.css темы вашего магазина, а еще этот класс у нас будет являться объектом для скрипта. Ссылка у нас будет указывать на идентификатор #fastorder, который в форме указан как id
<a class="button" href="#fastorder">Купить за 1 клик </a>
Для того что бы форма у нас не отображалась вместе с кнопкой, спрячем ее в div со стилем display:none
<div style="display:none" >
В конце формы не забываем закрыть наш тег div
Сохранив все изменения, можете увидеть результат проделанной работы и нажав на кнопку убедиться, что форма у нас теперь в модальном окне и функционирует согласно настроек модуля.

Код файла extraRight.tpl с изменениями.
<!-- MODULE fastorder -->
<script type="text/javascript" src="{$base_dir}js/jquery/plugins/fancybox/jquery.fancybox.js"></script>
<link rel="stylesheet" href="{$base_dir}js/jquery/plugins/fancybox/jquery.fancybox.css" type="text/css" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$("a.button").fancybox({
'hideOnContentClick': false
});
});
</script>
<div class="but" >
<a class="button" href="#fastorder">Купить за 1 клик </a>
</div>
<div style="display:none" >
<form id="fastorder" class="std" action="{$link->getModuleLink('fastorder', 'ajax', [], true)}">
<fieldset>
<p class="success">{l s='Order has been sended' mod='fastorder'}</p>
<p class="error">{l s='Order sending error' mod='fastorder'}</p>
<div class="form_content clearfix">
{if $fastorder_name}
<p class="{if $fastorder_name==2}required {/if}text">
<label for="fo_name">{l s='Name:' mod='fastorder'}{if $fastorder_name==2}<sup>*</sup>{/if}</label>
<input type="text" id="fo_name" value="{if isset($fo_name)}{$fo_name}{/if}" name="fo_name"{if $fastorder_name==2} required="required"{/if} />
</p>
{/if}
{if $fastorder_email}
<p class="{if $fastorder_email==2}required {/if}text">
<label for="fo_email">{l s='E-mail: ' mod='fastorder'}{if $fastorder_email==2}<sup>*</sup>{/if}</label>
<input type="email" id="fo_email" value="{if isset($fo_email)}{$fo_email}{/if}" name="fo_email"{if $fastorder_email==2} required="required"{/if} value="{$email}" />
</p>
{/if}
{if $fastorder_phone}
<p class="{if $fastorder_phone==2}required {/if}text">
<label for="fo_phone">{l s='Phone: ' mod='fastorder'}{if $fastorder_phone==2}<sup>*</sup>{/if}</label>
<input type="text" id="fo_phone" value="{if isset($fo_phone)}{$fo_phone}{/if}" name="fo_phone"{if $fastorder_phone==2} required="required"{/if} />
</p>
{/if}
{if $fastorder_address}
<p class="{if $fastorder_address==2}required {/if}text">
<label for="fo_address">{l s='Address: ' mod='fastorder'}{if $fastorder_address==2}<sup>*</sup>{/if}</label>
<textarea cols="26" rows="3" id="fo_address" name="fo_address"{if $fastorder_address==2} required="required"{/if}>{if isset($fo_address)}{$fo_address}{/if}</textarea>
</p>
{/if}
<p class="submit"><input id="fastorder_submit" type="button" class="exclusive" value="{l s='Order' mod='fastorder'}"/></p>
</div>
</fieldset>
</form>
</div>
<!-- END : MODULE fastorder -->
Осталось только решить вопрос с расположением кнопки. Я решил ее поместить под основной кнопкой «Добавить в корзину» . Для этого я помещаю нашу кнопку между тегов div с классом but и задаю стили для нее в файле стилей модуля fastorder.css
.but {
margin: 10px;
float: right;
display: block;
}
Полный код стилей будет таким
#fastorder .form_content{
padding:5px;
}
#fastorder label {
display: inline-block;
width: 110px;
color: #666;
}
#fastorder textarea {
width: 100%;
}
#fastorder .submit {
text-align: center;
padding-bottom: 5px;
}
#fastorder .need {
background-color: #fcc;
}
#fastorder .success, #fastorder .error {
display:none;
}
#fastorder .process{
background-color: rgb(119, 119, 119);
opacity: 0.7;
}
.but {
margin: 10px;
float: right;
display: block;
}
Вот и все. А по поводу подключения скрипта Buyme хочу отметить, что данный скрипт без вмешательства в изменения контроллеров движка Престы установить сложно. Для любопытствующих оставлю ссылку с подробной инструкцией как это делается http://dedushka.org/kod/4199.html и конечно же вам решать самим что лучше. Многие скажут, что мол скрипт Buyme еще позволяет сделать подключение смс рассылок, на что заранее отвечаю во первых, это не критично, а во вторых, кто мешает подключить смс рассылку на почтовом ящике.
До встречи на webnewbie.ru/

















версия prestaShop 1.5.6.2
Пути соответствую, а не работает.
Такая проблема не на всех сайтах. Чистой престе работает, а на других нет. Где искать проблему?
Ищите проблему с помощью firebug мозилы или инструментов разработчика chrome
Спасибо огромное за статью, очень полезная. Подскажите пожалуйста какой файл нужно править чтобы по завершению заказа изменить фразу «Заказ оформлен» на какуюто свою. Спасибо.
Любое изменение в названиях можно сделать с помощью перевода шаблона или модуля в бэк-офисе
А как сделать кнопку «Купить за 1 клик» выше кнопки «Добавить в корзину»?
Только с помощью изменения стилей. Например, для стандартного шаблона default отредактируйте файл fastorder.css модуля быстрый заказ, добавив margin-top: -60px; в 26 строке
Тогда она налезает на другой элемент
Артур, проект называется помощь начинающим с PrestaShop. Помощь не означает выполнение работы за Вас. Я показал пример, а дальше сами ручками и головой.
Спасибо большое, всё работает. Только у меня появилась одна проблема. Кнопка «купить за 1 клик» вытолкнула «комментарии» и я никак не могу поставить на место. Подскажите пожалуйста в каком месте мне подправить. _http://clip2net.com/s/75N7qJ
Единственный вариант-не закрытый div, перечитайте еще раз статью внимательно. А по картинке я Вам не помогу, дайте ссылку на сайт.
Спасибо большое! Всё получилось!не закрыла div
Спасибо за код, все отлично работает.
Подскажите, а можно как-то сдвинуть кнопку «Купить в 1 клик» чуть правее, чтобы она своим правым краем была на уровне с правым краем кнопки «Добавить в корзину» и ценой?
я попытался уменьшить значение margin до 0 px; в этом случае кнопка выравнивается так, как мне хотелось бы ее видеть, но вместе с этим плотно прилипает к кнопке «Добавить в корзину».
читайте ответ на пост выше.
Все получилось. Еще раз благодарю.
Можно, для этого надо поправить стили кнопки. Учитесь пользоваться инструментом разработчика встроенным в браузер crome или плагином firebag для браузера firefox. Всем не угодишь и выполнять за каждого его работу дело неблагодарное.
Уважаемый автор, подскажите как исправить проблему с модулем.
После того как я установил модуль «Быстрый заказ», у меня перестали открываться страницы товара! В чём может быть проблема?
Модуль пришлось удалить чтобы сайт начал нормально работать.
У меня Преста 1.5.4.1, модуль устанавливал с папки 1.5 которая была в архиве с модулем. Впрочем пробывал и старую версию модуля 1.4 — результат тот же — сайт перестаёт работать…
Прошу, если знаете как исправить, подскажите. Спасибо!
Модуль указанный в этой статье не мной написан, я всего лишь указал как сделать изменения в модуле, чтобы на странице товара отображалась кнопка. Если вы скачали модуль по той ссылке, что указана в статье, то никаких проблем быть не должно. В любом случае обращаться по работе модуля следует не ко мне, а к автору модуля. А если вы делали исправления указанные в статье, то попробуйте повторить все заново, но внимательно. Допустив ошибку при копировании кода, пропустив хотя бы один знак, получите результат с ошибкой.
Очень важно, чтобы Вы приучили себя опробовать любые модули или шаблоны на виртуальном сервере(например, денвер) и только после удачного результата устанавливали на свой сайт. Таким образом оградите себя от возможных безвозвратных потерь в доходах и клиентах, в случае нарушения работы сайта.
На 1.6 возможно заставить работать кнопку?
Будет работать, только стили кнопки поменять. И возможно пути к fancybox подкоректировать, пока не смотрел.